研究室ホームページにWebVR機能が追加されました
2020年05月24日

研究室のメンバーは簡単にWebVRを体験・実装できるようになりました。みんなも投稿のアクセントなどに使ってみてください。
ひとまずサンプルをご覧ください。下の画面をグリグリしたら動きます。
これはよくあるサンプルで、以下のコードを使うだけで追加できます。
<div style="width:100%; height:800px;">
<a-scene embedded>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</div>
このように、VRっぽい要素を簡単に自分の投稿に貼り付けることができます。そしてこいつらはヘッドマウントディスプレイがあればちゃんとVR対応してくれます。
WebVRとは
WebVRとはWebブラウザ上でVR技術を使えるようにするための技術を指します。後述のA-Frameはその実装の一つです。
A-Frame
a-frameはWebVRのブラウザ実装の一つで、a-frameライブラリをロードしておけばそのWebページで<a-scene>タグ等のWebVR用タグが使えるようになるものです。
公式ドキュメントはこちら
a-frameのサンプルを組み込んでみるとこんな感じです。フルスクリーンにして遊んでみてください。
使ってみる
使い方はシンプルです。ただHTMLタグを載せるだけ。以上。
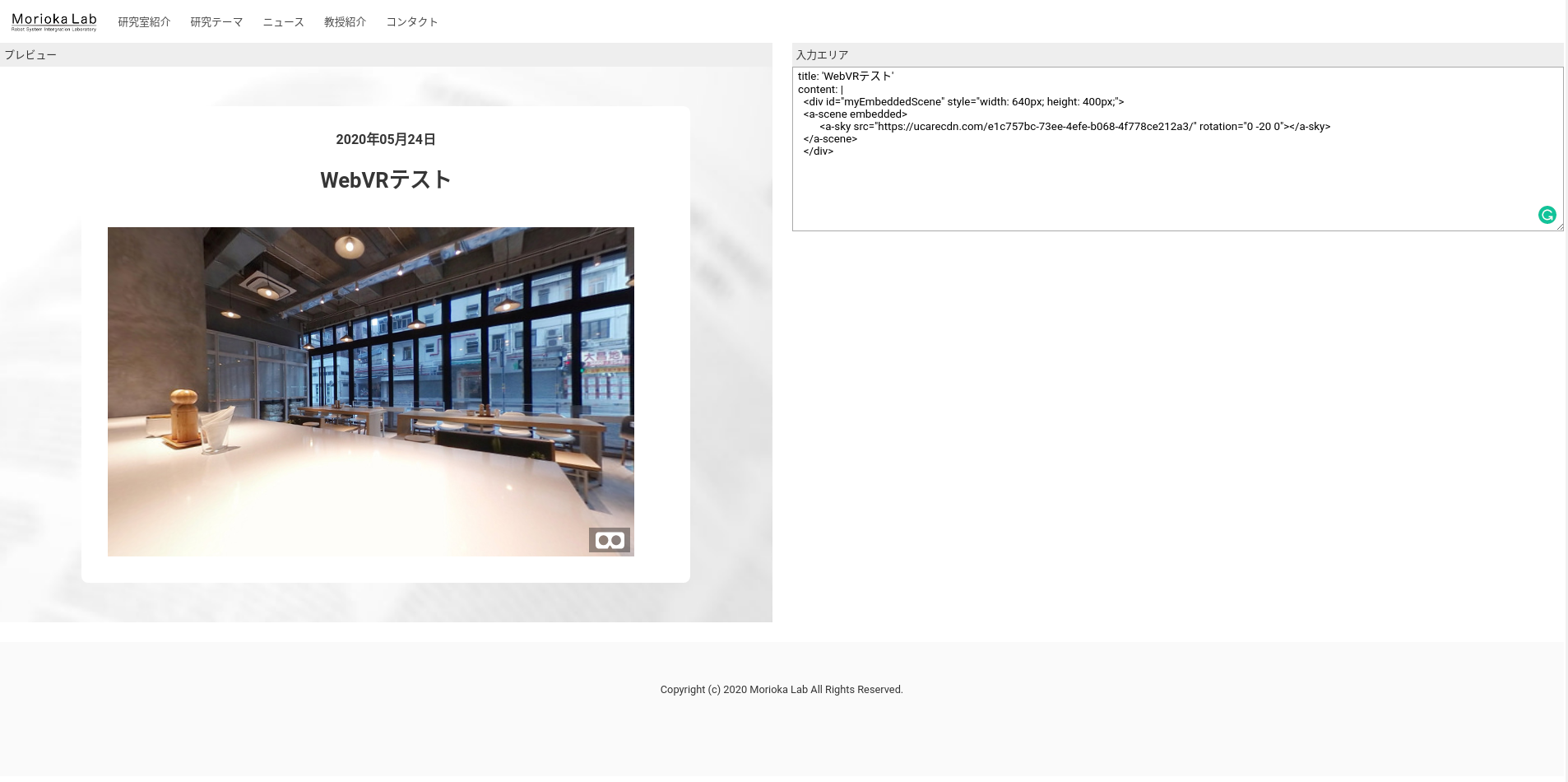
このa-frameもプレビューページで試すことができます。以下を貼り付ければ謎の小洒落たカフェが見えるはずです。
title: 'WebVRテスト'
content: |
<div style="width: 100%; height: 800px;">
<a-scene embedded>
<a-sky src="https://ucarecdn.com/e1c757bc-73ee-4efe-b068-4f778ce212a3/" rotation="0 -20 0"></a-sky>
</a-scene>
</div>
こうなれば成功。グリグリして遊んでみてください。

なお、同じページで2つ以上の<a-scene>タグを使うには少し工夫が必要です。
まとめ
Q. なんでWebVRなんて明らかに誰も使わなさそうな機能追加したんですか?
A. なんとなく。