React+Rowmaを使って爆速ROS用Webアプリ開発
2022年09月08日

教員の森岡です。卒業生の末永さんが開発したRowmaシステムは、任意のROSシステムを外部から管理してROSシステムを統合したり、ROSにアクセスするスマホアプリやWebアプリを作成するためのサーバーソフトウェア、ROSパッケージ、各種SDKを提供しています。 このRowmaを使って学生諸君は複数のROSロボットをネットワーク化したり、ロボット操作用スマホアプリ(1、2)を開発したりしています。
Rowmaを使うと簡単にROSを扱うアプリを作れるということなので、私もやってみました。 具体的にはReactを使ってROSロボット操作用Webアプリを開発します。 適切なnode.jsやnpmが入ったマシンで以下のコマンドを打つことで、ベースとなるWebページは出来上がります。 「my-app」はWebアプリの名前であり、好きな名前を付けていいはずです。その名前のフォルダが出来て、その中に各種ファイルが生成されます。 Windowsでは未確認ですけど、MacとUbuntuではちゃんと動作しました。
$ npx create-react-app my-app
$ cd my-app
$ npm start
ここまではRowmaは全く関係ないので、次にmy-appフォルダにてRowmaをインストールします。 具体的にはこちらに記載されていますが、以下のコマンドです。
$ npm install rowma_js
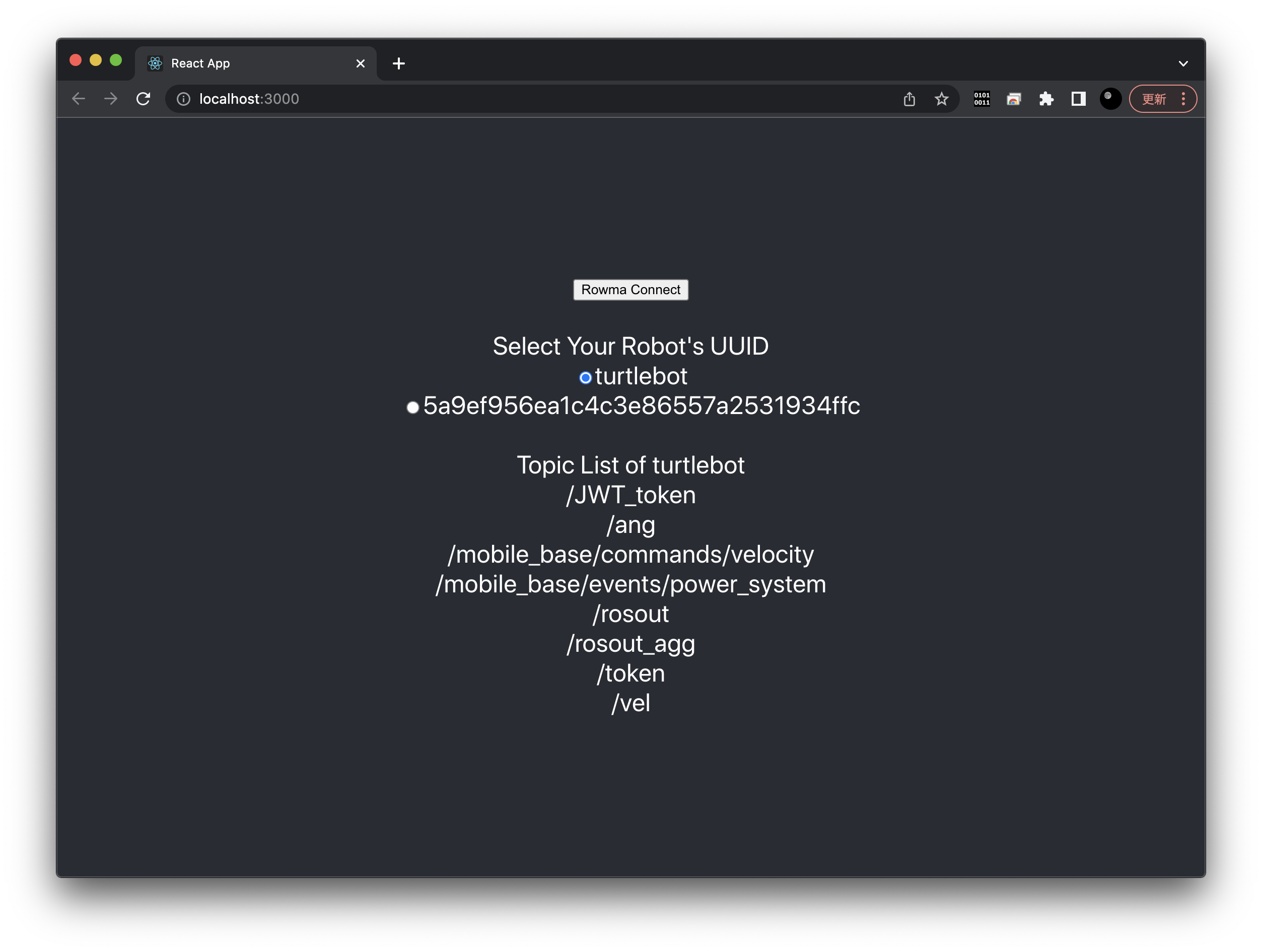
準備はこれで終わりです。同じくこちらのページのExampleを参考にして、自動生成されたsrc内のApp.jsを編集してから改めてnpm startしてみるとこんな感じ。 編集してみたApp.jsはこちら。かなり適当ですけど最低限のrowmaの接続確認はできます。 「Rowma Connect」を押すとアプリがうちの研究室のRowmaサーバーに接続して、サーバーに接続中のROSシステムのUUIDが見えます。ロボットのUUIDとして表示されている「turtlebot」は上記で紹介した遠隔操作アプリのロボットですけど、選んでみたら内部で使われているROSトピックを表示できました。

これだけでROSにアクセスできるWebアプリの基本構造は完成です。コードを追加すれば選んだROSロボットにトピックを送ったり、ノードを遠隔実行したりできる、オリジナルなWebアプリがすぐに作れます。 Webアプリ作成のための機能が詰まったpublic-consoleの中身を参考にすると、いろいろと作れるようになるはずです。
RowmaでなくてもroslibjsのようなROSとアクセスするjavascriptのSDKは存在するしReactと組み合わせられるようにもなっているようですが、使い勝手やいろんなROSシステムの統合を考えるとRowmaを使う意味は十分にあるかなと思います。